こんにちは!hayuです。
まだまだ残暑が厳しい日が続きますが、体調は崩してないでしょうか?
私は季節の変わり目なのか、疲れが出たのか顔に細かいプツプツができてかゆいです…一度ゆっくり休もうかな。
以前紹介した「WEBライターで成功するために!副業で活かせるスキルと成長のポイント」で、パソコンスキルのWordPressを使えるようになると良い!とお伝えしました。

しかし、「WordPressってよく聞くけど、難しそう…」って思ったりしませんか?私は思ってました。
このブログもWordPressで書いていますが、実は最初にドメインを取得してWordPressで書くまでに1年半近く放置したという過去があります。
しかし、いざライティング案件でWordPressを使ってみたら、そんなに難しくなく…拍子抜け。
よくよく考えてみたらWordPressって最初に設定するのが大変なだけで、設定が完了してしまえば大して難しくない!と気づきました。
ライティングでWordPress入稿案件の場合は、クライアント側がすでに諸々の設定を完了させているので、ライターは記事を書いて装飾をするだけです。
今回は、その「記事を書いて装飾をするだけ」の部分にフォーカスして、WEBライターが覚えておけばとりあえず困らないWordPressの使い方を紹介します。
今回紹介する機能をとりあえずでも使えるようになればWordPress入稿の案件も請けられるようになるので、是非参考にしてくださいね。
そもそもWordPressってなに?
WordPressとは、「CMS」の一つです。
…CMSってなにそれ?って思いますよね。私も思います。私、アルファベット3文字の羅列を覚えるの苦手なんですよね…。
CMSというのは「コンテンツマネジメントシステム」の略で、だれでも簡単にブログやWebサイトの作成ができるソフトウェアのことです。
本来WEBサイトを作る時はHTMLやCSSというよく分からないコードを操る必要があるのですが、CMSを使えばMicrosoft Wordのような感覚で、文字や表を作成すると勝手にHTMLやCSSにしてくれるので、専門知識が無くてもWEBサイトを作ることができます。
ライティング案件ではブログ記事やメディアコンテンツ作成の案件が多いので、CMSを使えるようになっておきたいところです。
ちなみに、CMSを利用しているWEBサイトの63%以上がWordPressを利用してWEBサイトを作っていると言われています。
WordPressが使えれば、請けられる案件の幅が広がるので、WEBライターとして活動していきたい方は、ぜひ使い方を覚えていきましょう!
WEBライターがWordPressで使えないと困る機能
WEBライティング案件で使う、WordPressの機能はこちらです。
他にも色々と使う機能はありますが、これだけ使えればとりあえずなんとかなります。
あとはクライアントさんのマニュアルを見ましょう。
「コードエディター」や「ブロックエディター」は馴染みのない言葉ですが、それ以外はほんと…Wordと一緒です。
なので、hayuは人にWordPressについて説明するときは「めちゃくちゃ色々できるWord」と言ってます。(語彙力…)
どれも難しいことは無いので、すぐに使えるようになりますよ。
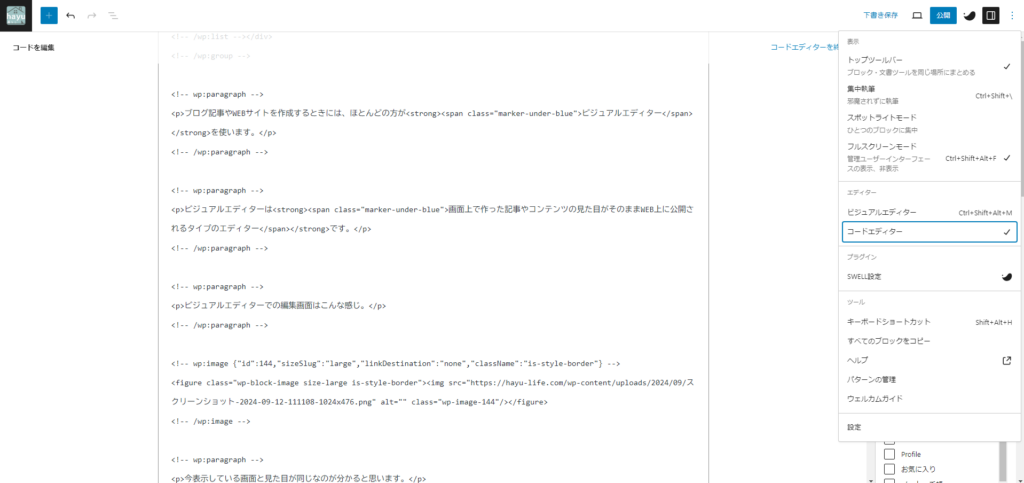
コードエディター
WordPressには「エディター」と呼ばれる機能が全部で4つあります。
- コードエディター & ビジュアルエディター
- クラシックエディター & ブロックエディター
ブログ記事やWEBサイトを作成するときには、ほとんどの方がビジュアルエディターを使います。
ビジュアルエディターは画面上で作った記事やコンテンツの見た目がそのままWEB上に公開されるタイプのエディターです。
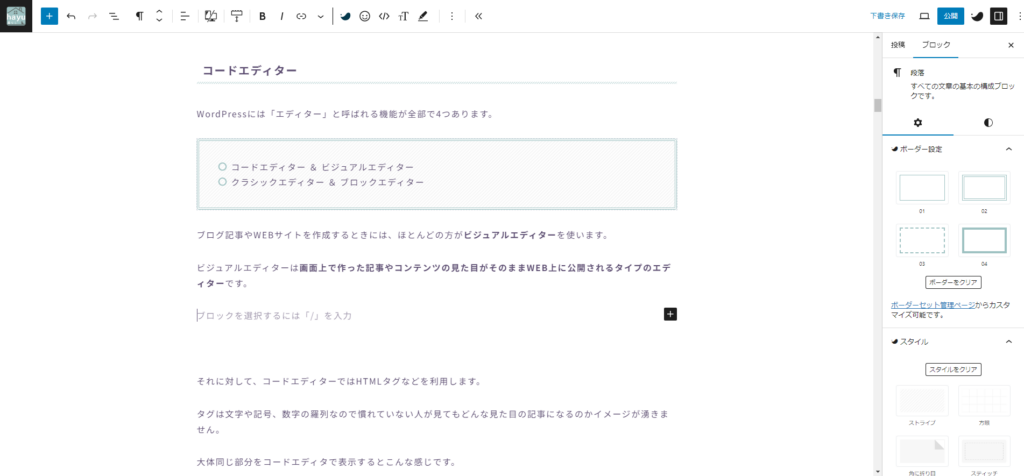
ビジュアルエディターでの編集画面はこんな感じ。

今表示している画面と見た目が同じなのが分かると思います。
実際に表示される画面を見ながら編集できるのがビジュアルエディターです。
それに対して、コードエディターではHTMLタグなどを利用します。
大体同じ部分をコードエディタで表示するとこんな感じです。

何がなんやらという感じですね。
タグは文字や記号、数字の羅列なので、慣れていない人が見てもどんな見た目の記事になるのかイメージが湧きません。
なので、WordPressで作成する場合は基本的にビジュアルエディターを利用すれば問題ありません。
しかし、他の媒体で作成した文章(特にタグが入ってる文章)をコピペするときはコードエディタが便利です。
記事を後から復元できるように、コードをGoogleドキュメントにコピペして保存しておくよう指示をもらうこともあります。
ですので、コードエディタというものがあって、そういう使い方があるということを知っておくと良いです。
ちなみに、hayuはクライアントからスプレッドシートで構成が来たら、Googleドキュメントにコピペしていきます。
見出しタグ(<h2></h2>とか)がついている文をコードエディターに入力してからビジュアルエディターに変更すると、見出しの装飾が反映されます。
クライアントからどのような形で構成案が来るかによりますが、こういう機能があるんだ~程度に知っておいてもらうと困らないと思います。
ブロックエディター
ブロックエディターというのは、WordPress5.0から標準搭載となったエディターのことで、文章や画像などをブロックという単位で管理します。
文章や画像がそれぞれ1単位のブロックとして取り扱うので、ブロックを入れ替えたり、定型ブロックを作って必要な時に必要な場所へ挿入するなど、便利に利用できます。
この後説明する、表やボタンの挿入も「表のブロックを挿入する」「ボタンのブロックを挿入する」という感覚です。
従来のクラシックエディターは、今はまだ利用できますが、今後利用できなくなることも考えられるのでブロックエディタ―を使うのがおすすめです。
文字入力&文字装飾
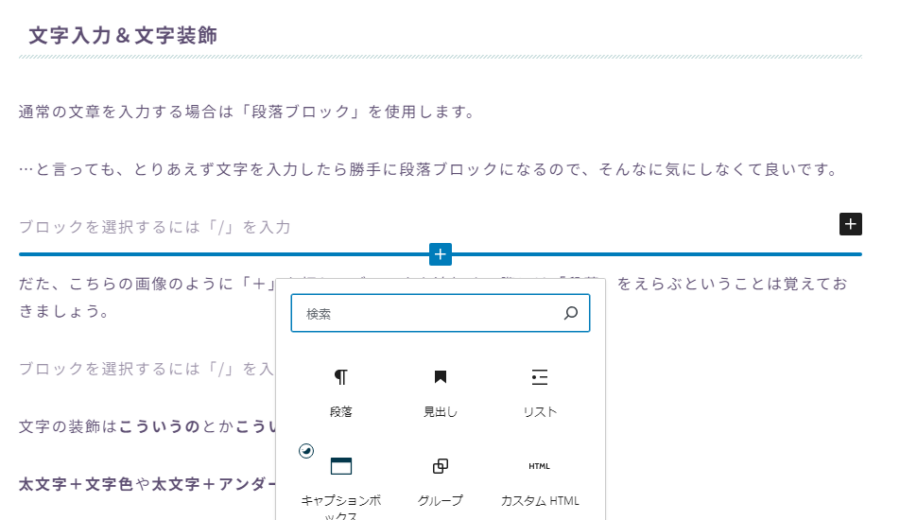
通常の文章を入力する場合は「段落ブロック」を使用します。
…と言っても、とりあえず文字を入力したら勝手に段落ブロックになるので、そんなに気にしなくて良いです。

だた、こちらの画像のように「+」を押してブロックを追加する際には「段落」をえらぶということは覚えておきましょう。
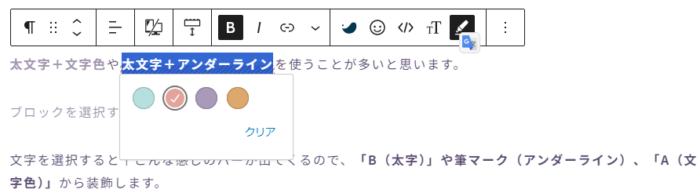
文字の装飾はこういうのとかこういうのです。
太文字+文字色や太文字+アンダーラインを使うことが多いと思います。

文字を選択すると↑こんな感じのバーが出てくるので、「B(太字)」や筆マーク(アンダーライン)、「A(文字色)」から装飾します。
何色に装飾するのかについてはクライアントごとに異なるので、マニュアルで確認しましょう。
表の作成
表もよく使う機能です。
WEBライティングと言うと「文章を書くだけ」と思いがちですが、「指定のキーワードについて調べて記事を作成する」ことがお仕事なので、伝わりやすいように情報をまとめることが必要です。
相手に伝わるように、表を使って情報をまとめることも多いので、使えるようになりましょう。
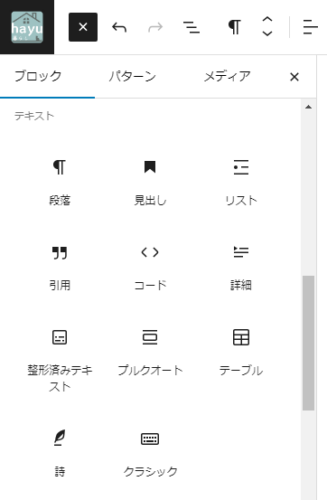
表は左上の「+」を押すと出てくるサイドバーから選択します。(今は「×」になっている箇所が、サイドバーを開く前は「+」です)

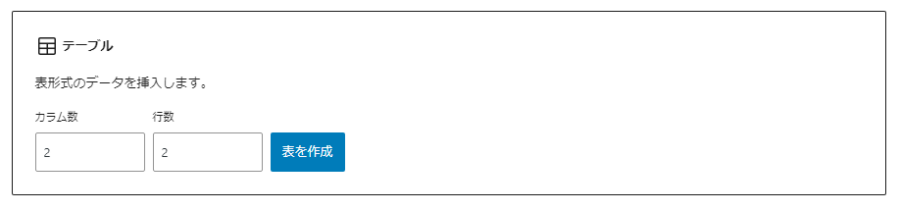
「テーブル」というのが表です。
テーブルを選択するとこんなブロックが挿入されるので、表の行数と列数(カラム数)を入力して表を作成します。

ちなみに、カラム数は2~3列を指示されることが多いです。
これは、スマホで表示したときでも横スクロールをしなくて良い列数が2~3列だからです。
| 1 | 2 | 3 |
| A | B | C |
| あ | い | う |
| 松 | 竹 | 梅 |
カラム数 3、行数 4で作った表が↑です。
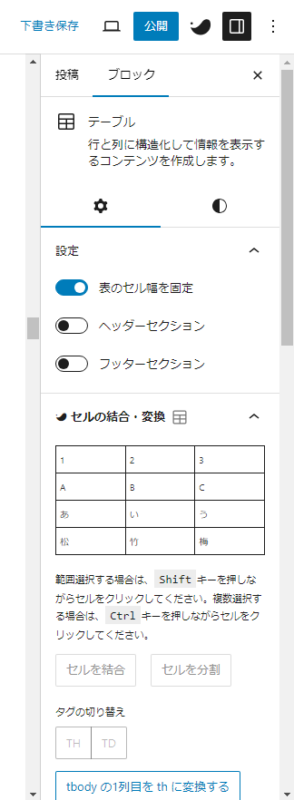
これだと見づらいので、右側のサイドバーでテーブルブロックを編集していきます。

このサイドバーで色々いじった結果がこんな感じです↓
| 日付 | 予定 | 勉強 |
|---|---|---|
| 8/1 | 夏期講習 | 漢字ドリル・読書感想文 |
| 8/2 | 夏期講習 | 計算ドリル・読書感想文 |
| 8/3 | 夏祭り | 自由研究 |
| 8/4 | おでかけ |
ヘッダーというのは表の一番上の行です。
ヘッダーセクションのところをONにすると、このヘッダーが現れます。
他にも色を変えたりできますが、この辺りは使っているスキンによっても異なるので、クライアントのマニュアルをよく読みましょう。
リストの挿入
リストはこういうブロックです。
- チーズ
- 紅茶
- シフォンケーキ
- たらこ・すじこ
- 肉
…リストの内容は特に理由はなく、自分の好きな食べ物を箇条書きしてみました。
「見出し2の中で見出し3の見出しタイトルをリストで一覧にする」なんて指示があるところも多いので、リストはめちゃくちゃ使います。
このブログでよくやるのは、フレームの中にリストを入れる方法。
- リスト
- リスト
- リスト
フレームのデザイン、リストのマークもサイドバーで色々選ぶことができます。
ブロックの組み合わせで見やすくできるので、色々挑戦してみてください。(マニュアルで指定がある場合は守らないとダメですが…)
ボタンの挿入
作成するコンテンツによっては、ボタンを挿入してそこにリンクを貼り付けることで、ボタンをクリックするとリンク先にジャンプできるように設定します。
↑のボタンはリンク先をこのブログのトップページにしているので、クリックするとブログのトップページが開きます。
ボタンを挿入する場合は、左上の「+」を押したら開くサイドバーからボタンを選択します。

SWELLでは「SWELLボタン」と出てきますが、Cocoonでは「ボタン」となります。
この辺りは使うスキンによって違うので、一度確認してみてくださいね。
一覧の中から探すのが手間な時は、上の検索ボックスに「ボタン」と入れると出てきます。
\ ここに宣伝文を入れれるよ! /
このようなマイクロ文を入れたボタンも、ブログ記事ではよく使います。
「○○はこちら!」みたいな。
右側のサイドバーではボタンの色やアイコンの有無・デザイン等色々選ぶことができます。
色々設定できるので試してみてくださいね。(マイクロバルーンついてるボタンは円形にして光らせてみました)
画像の挿入
まとめた情報を説明する時、文字や表だけで事足りない場合は画像を使うこともあると思います。
今この記事も何枚の画像を挿入していることやら…
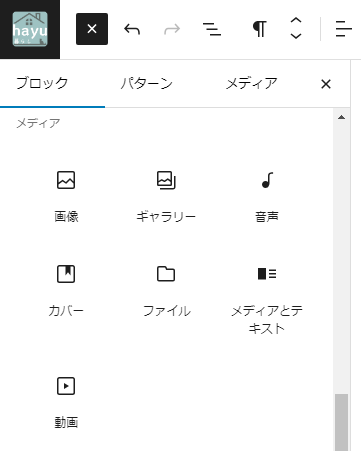
画像を挿入する場合は、左上の「+」からサイドバーを開いて「画像」を選択します。

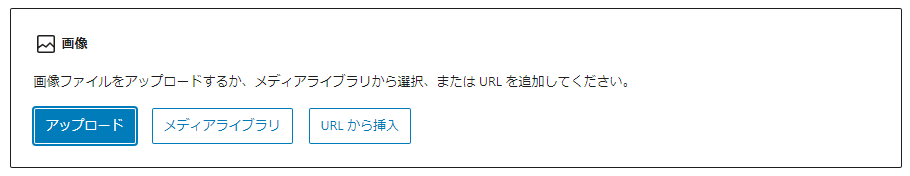
画像を選択すると、こんなボックスがエディター内に追加されます。

「アップロード」はパソコンやスマホ内のデータを選択することができます。
「メディアライブラリ」はWordPressの画像フォルダ(メディアライブラリ)にアップロードした画像を選択することができます。
過去に使った画像もメディアライブラリに入っているので、同じ画像を使いたいときに便利です。
「URLから挿入」はネット上に上がっている画像のURLを入力すると画像を挿入できます。
クライアントから挿入する画像のURLを指示されているときは、ここから挿入するのが便利です。
リンクの挿入
リンクの挿入は、文字にリンクを貼る場合と画像にリンクを貼る場合があります。
どちらも大体一緒です。
文字にリンクを貼るというのはこういう感じです。
ネット上の文章で文字に下線がついているものは、リンクが貼ってることが多いです。(たまに装飾で下線を入れてる場合もあるので何とも言えないですが…)
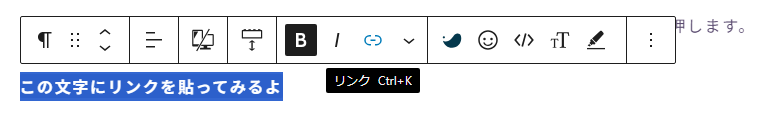
文字にリンクを貼る場合は、リンクを貼る文字を選択して、リンクを貼るボタンを押します。

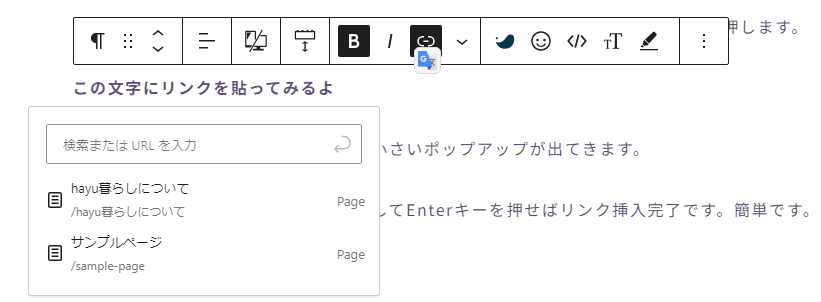
このリンクのマークを押すと、こんな小さいポップアップが出てきます。

このボックスにリンク先のURLを入力してEnterキーを押せばリンク挿入完了です。簡単です。
新しいタブで開く場合は、リンク先を指定した後にリンクの設定をします。
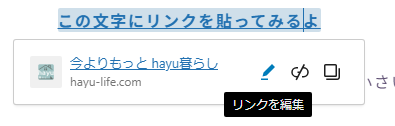
リンクを入れた箇所をクリックすると、こんなポップアップが出てきます。

このえんぴつマークを押すと、リンクの内容を編集できるので、ここから設定をしていきます。

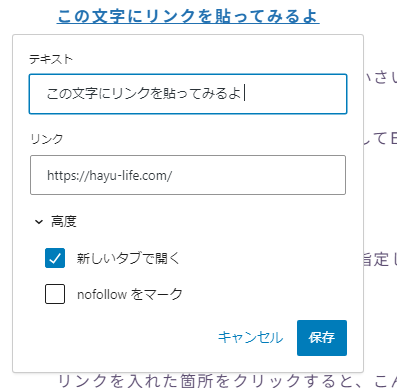
「高度」と書かれた箇所を開くと、リンクの設定が2つ出てきます。
貼ったリンクを今のページと同じページで開きたいときはチェック無しで良いですが、そうすると今のページに戻ってきてもらうときが不便です。
そのため、別のサイトに飛ぶ場合や自分の記事でも別記事を開く時は「新しいタブで開く」にチェックを入れるのがおすすめです。
リンク飛んだ先でどんどんサイト閲覧が進んでいくと、自分のところに戻ってきてもらえなくなるので…タブが開いてれば、リンク飛んだ先のタブを閉じれば自分のサイトに戻ってこれます。
ただ、これもクライアントによっては「この場合は新しいタブ、こっちの場合は同じタブ」と指定があることが多いので、そのあたりをチェックしましょう。
画像にリンクを貼るのも同じ手順です。
さっきはリンクを貼る文字を選択しましたが、画像の場合は画像を選択してリンクボタンを押せばOKです。
投稿設定
記事を作成したら、投稿設定をします。
私は忘れがちなので、記事を書き始めてすぐやっちゃいますが…。
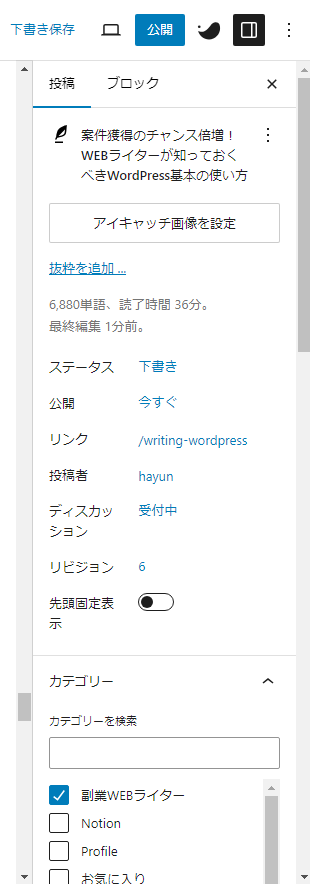
投稿の設定は右のサイドバーの「投稿」から変更することができます。

色々な設定がありますが、よく設定の依頼があるのは「パーマリンク」です。(投稿設定では「リンク」の部分になります)
パーマリンクはWebページ個別のURL部分のことです。
このブログのURLは「https://hayu-life.com/」です。
そしてこの↓記事のURLは「https://hayu-life.com/writing-skill/」です。

hayu暮らしのブログ記事のURLは「https://hayu-life.com/★★」の形で、★★の部分はそれぞれの記事のリンクが入ります。
この★★の部分をパーマリンクと言い、このブログの場合は記事タイトルが自動的に入るようになっています。(ブログ全体の設定で日付とかに変更することができます)
しかし、記事タイトルがひらがな、漢字を使った日本語でも、そのまま★★にはタイトルが入ってしまうため、ここを半角英数字に変更します。
日本語のままだと外部サイトで認識さず、エラーとなってしまうことがあるからです。
パーマリンクを変更するには、サイドバー内の「リンク」の箇所をクリックすると変更できます。
変更する場合は基本的に記事の内容を表すリンクにすると良いです。あとから分かりやすいので。
今回はライター向けのWordPressの使い方ということで「writing-wordpress」というリンク名にしました。
つまり、この記事のURLは「https://hayu-life.com/writing-wordpress/」となったわけです。
最終的な投稿はクライアント側がやってくれる案件の場合、ここを触らなくても良いこともありますが、こういう設定があるということだけでも知っておくと安心です。
あとはアイキャッチ画像やカテゴリ、投稿者を選択するよう指示される場合があります。
すべてこのサイドバーで設定できるので、指示に合わせて設定しましょう。
まとめ
いかがでしたでしょうか。この記事ではWEBライター向けに、WordPressの使い方を紹介しました。
WordPressの使い方って言うと、売ってる本はやたら分厚いし、わけわからない単語も多いし…と心折れている方も多いと思います。
しかし、実際にWEBライターが案件を請けてWordPressで入稿する時に使う機能はそこまで多くありません。
そんなに難しい機能ではないので、Microsoft Wordが触れればやれるんじゃない?と思います。
もちろん、お仕事を請けていく過程で使う機能は増えていきます。
私は最近、アンカーを覚えました。
ただ、分からなくてもWordPressの使い方を解説しているブログやサイトは多いので、困ったら検索して作業していけば問題ありません。
「何が分からないのかも分からない」の状態では調べようもありませんが、やり始めてると「ここが分からない」ということがはっきりしてくるので、調べることができます。
WordPressはスキンと呼ばれる、色々な機能とデザインのパックみたいなのがあり、スキンによって多少の使い勝手は変わりますが、使って覚えていけば問題ないので心配ありません。
「WEBライティングの案件がなかなか請けれない…」と悩んでいる方は、是非WordPressも使えるようになって、応募できる案件の幅を広げていきましょう。